Mobile app design is a call for developing experiences that are user-friendly, beautiful, and end. With the main limelight placed on digital solutions in the last few decades, the importance of mobile applications in different sectors has gained comparable momentum. But that's the point; it is not enough to have an app, simply to join the ranks of having one – the app's design is just as significant, if not more. Recent studies have revealed that desire and an effective user interface can increase application conversion rate by as much as 200%.
Any tool that supports the design of mobile apps should reduce time spent and confusion, allowing for far better results at the later stages. The guide covers the top 10 mobile app design tools currently used by top designers and developers, to bring their concepts to life. Of course, there are always options for every budget and every skill level- ensuring a solution for every designer.

What Makes A Great Mobile App Design Tool?
No design tool is the same when it comes to mobile app design. Any good design tool should support the following aspects: the possibility of working in a team, the ability to work at a large scale, simplicity, and the possibility of creating true-to-life prototypes. Key components to watch out for are as follows:
User-Friendly Interface: Allowing designers to work smoothly without involving a steep learning curve.
Prototyping and Animation Abilities: Critical in designing interactive interfaces that feel responsive.
Collaboration Features: Real-time collaboration is particularly critical for remote teams.
Integration with Other Tools: Seamless integration with popular development tools saves time and resources.
Did you know? According to a recent survey, 64% of designers favour using collaborative tools to develop mobile applications. So, always look for intuitive cloud-based solutions that allow multiple team members to contribute seamlessly.
Top 10 Mobile App Design Tools and Software
1. Figma
Figma is the leading cloud-based design tool and is widely known for its superior real-time collaboration. Teams work very well with Figma as it features real-time editing. This feature allows multiple designers to view, edit, and give real-time feedback. It enables good teamwork, especially in distributed teams or remote settings. What is more crucial to Figma beyond its collaborative capability is its fully-welled feature set, which extends to a set of vector editing and prototyping Best Mobile App Design Tools, making the software versatile enough for different stages of design.
These plug-ins will help designers streamline their workflow, automate most of their work, and integrate Figma with other essential Mobile App Design Tools. However, as a web-based tool, Figma does not support a full offline mode. An active internet connection is required to access all Figma features.

2. Adobe XD
Adobe XD is one of the applications of the Adobe Creative Cloud and is developed for UI and UX designers to offer one platform. It boasts advanced features such as automatic responsive resizing to adapt designs to different screen sizes automatically. Also, component states help streamline interactions. Animation support and smooth integration with other Adobe tools like Photoshop and Illustrator make it ideal for designers familiar with Adobe's ecosystem since it provides a cohesive experience across the Mobile app design tools free.
While Adobe XD does not possess Figma's full collaborative design features, it excels at single-designer workflows and is fabulous for high-fidelity prototypes.
3. Sketch
Sketch is another design tool that works only on macOS, making it very preferred by designers who use Apple devices. Sketch has a pretty straightforward interface that lets everyone, not only novices but also experienced designers, work with it. Powerful vector editing tools, high customization ability because of its vast plugin ecosystem, and excellent scalability suitability are also promised by Sketch. Sketch's plugin library brings other tools and functionalities into their workflow to increase productivity while maintaining flexibility. However, it is less effective to use collaboration teams as it does not cross the usability lines. Its features around collaboration are not as fully developed as the cloud-based Figma.

4. InVision Studio
InVision Studio is a flexible design tool that made headlines by bringing design, prototyping, and collaboration under one roof. Its rich animation and transition capabilities make it suitable for designers who want to create highly interactive prototypes and mimic the look and feel of a fully functional app. Prototyping in InVision Studio will enable you to test real user experiences as users would for completeness and realism in your designs. The platform integrates seamlessly with the larger InVision ecosystem, allowing the teams to handle design and collaboration in a unified environment.
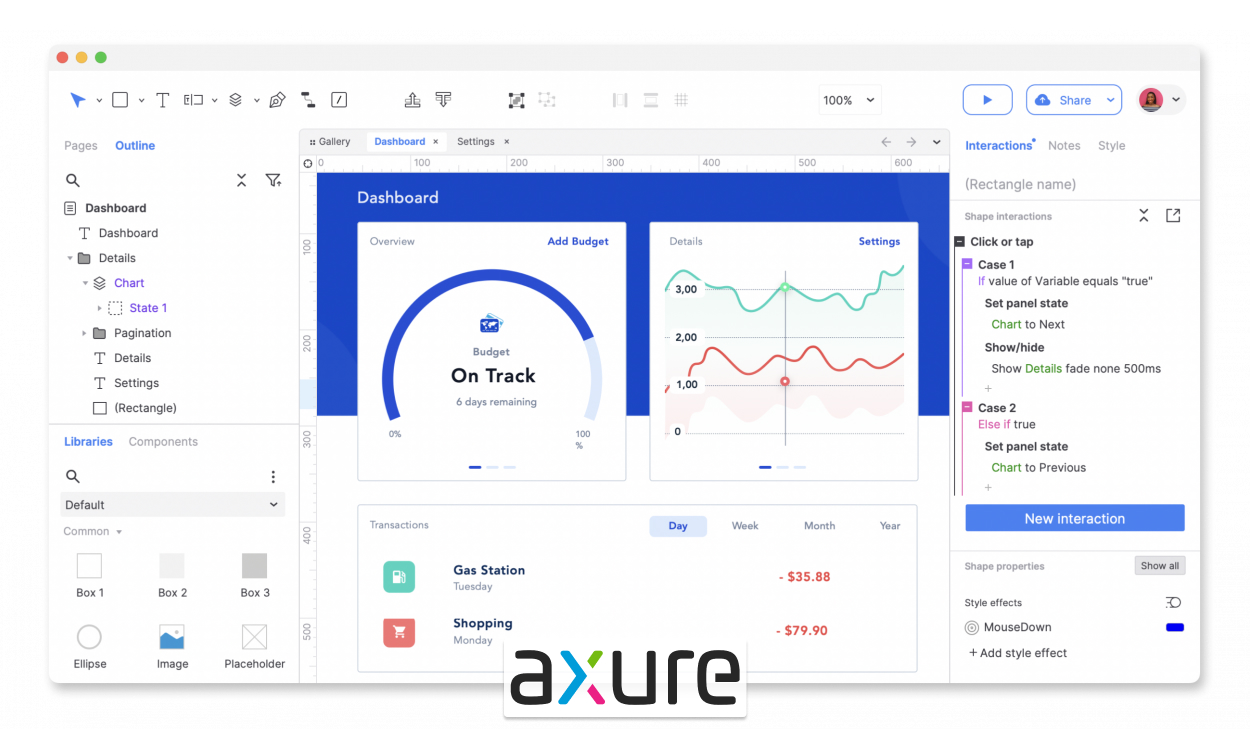
5. Axure RP
Axure RP is a potent tool that excels at producing intricate interactive prototypes and is best used for applications that need intricately developed interactions or conditional logic. Its widget library is profound, and prototyping with Axure RP is very powerful. The resulting prototypes of this Mobile app design software are rich and often data-driven to mimic complicated workflows or user interactions extending beyond mere design. Axure is not for beginners because of its niche nature, so it would be more beneficial for veteran designers or teams working on more significant projects to require something above and beyond a simple design. Although not intuitive for a first-time user, the user interface of this service offers unparalleled flexibility in the prototype's functionality.

6. Marvel App
Marvel App is a user-friendly and easy-to-use tool for simple prototyping and UI design. It allows new designers or teams a low-barrier entry into prototyping and offers an easily accessible avenue for developing quick prototypes. For instance, the Marvel App has an interface that allows drag-and-drop, user flow building, and simple animation without deep technical knowledge. This Mobile App Design Software also offers features of handing the tool over to developers with ease, as it allows for a smooth transition from design into development. The Marvel App's ease has its downside: it has minimal advanced features compared to other design tools. This could limit its scope of application to heavier projects.
7. Protopie
Protopie is a type of design tool for prototyping specifically interactive, high-fidelity, high-need prototypes based on delicate animations and interactions. It includes features such as device sensor integration and far more advanced animation capabilities, which would be very ideal for close emulations of real app experiences and interaction. This would be beneficial for designers who would be working on projects involving lots of interactions and animated transitions, such as games or really engaging mobile applications. Though the above service is not great for static design, it excels at showing how the final product will feel to use.

8. Flinto
Flinto is a design tool available exclusively for Macs and is famous for its strengths in animation and simple interaction design. Now, designers can add subtle yet engaging animations to their prototypes in a straightforward manner. Unlike others, which are more technical and complicated tools, Flinto ensures ease of use and simplicity. It works so well for designers who want to include animation without learning a lot of tech stuff. Its animation tool will create smooth transitions and subtle effects such that the prototypes will look just that much polished.
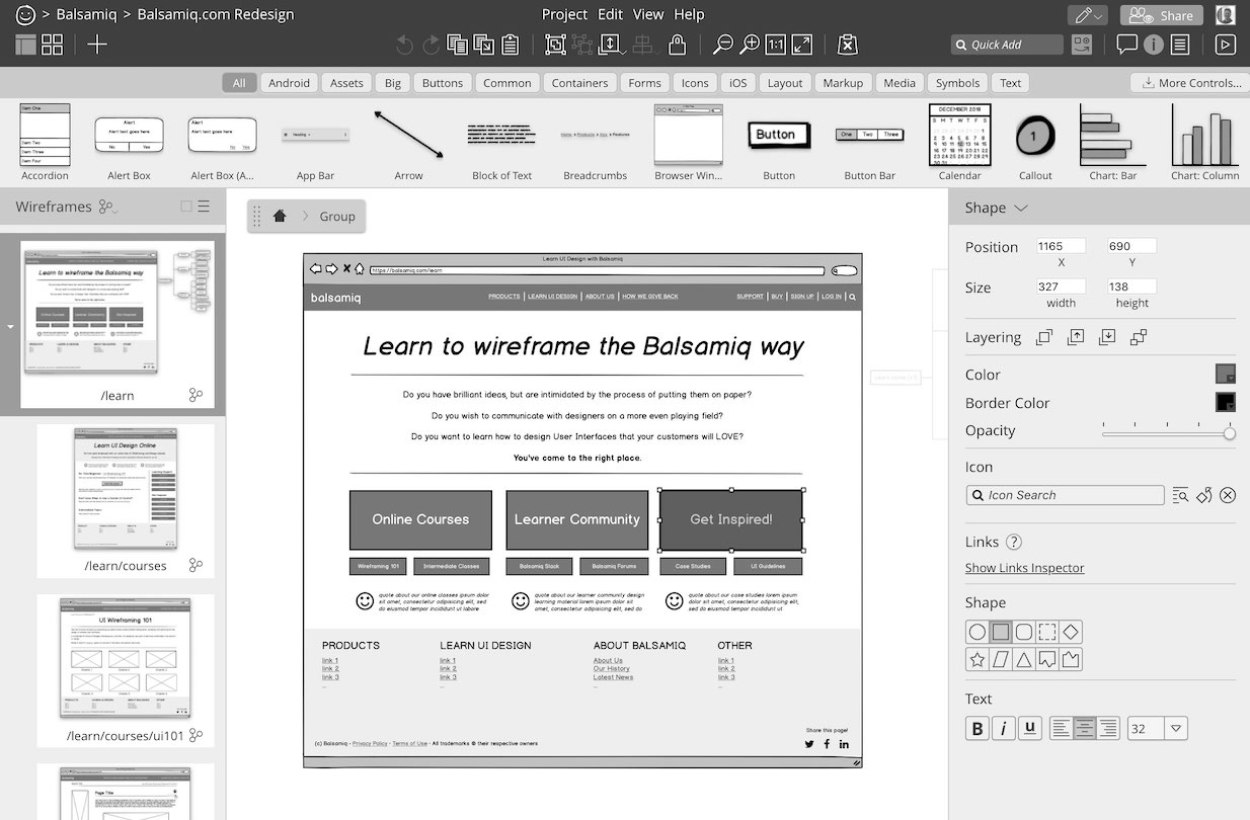
9. Balsamiq
As a low-fidelity wireframing tool, Balsamiq is the most suitable for use at the initial phases of the designing process. Balsamiq has a drag-and-drop interface with simple layout options, making it easy to sketch ideas and quickly create simple user flows. Its stripped-back approach has gained much appreciation for ease of use. It makes it convenient for people who are not designers looking to outline the application's structure before getting deep into the details of a design. On the other hand, its simplicity also means it doesn't have advanced prototyping features, so it might not be suitable for later design stages or very interactive prototypes.

10. Origami Studio
Origami Studio is a free design tool by Facebook. It's a great tool, especially for making complex animations. For this reason, it's extremely popular among designers targeting mobile application design for iOS. Origami Studio adopts a layer-based design approach; sophisticated animations are also part of the feature set. It also supports import from tools like Figma and Sketch, allowing corresponding high-fidelity animations to be included in the design. Although free, Origami Studio has a tough learning curve, and the sophistication of its features can be overwhelming to beginners.
Free vs. Paid Options: Which Mobile App Design Tools Are Right for You?
You may be a beginner at a particular task or a professional designer. Still, you must select an appropriate tool that will meet all the necessary parameters and financial expectations.
Here's a quick comparison:
Free Tools: Marvel, Figma (free version), and Origami Studio are best for beginners and small teams.
Paid Tools: Adobe XD, Axure RP, and Protopie are best suited for large teams and high-end features.
For startups, the free or trial version will help control the cost at first, but after the project gains momentum, an upgrade to paid versions is preferred as they have a better feature set and scaling ability.
Tips for Effective Usage of Mobile App Design Tools
Learn Shortcuts: Keyboards have various shortcuts that can be used to increase your workflow.
Use Collaboration Tools: Figma and Adobe XD, among many others, facilitate real-time design collaboration. This is helpful when working with the team.
Prototyping Features: Use the prototyping features to understand how the final app might look and perform.
Continuous Learning: Trends change quickly in mobile apps; keep learning and updating your knowledge base to ensure your designs remain current.
Experience DXB APPS Approach to High-End Mobile App Development
DXB APPS will provide the best mobile app design software for an application that shines in both functionalities and designs. Our company, among the top mobile app development company, specialises in app development Dubai by strategically integrating aesthetics with technical perfection. We use Figma and Adobe XD tools to outperform every app to the most stringent standards our clients require.
Conclusion
It will transform your design process with the best mobile app design tool. You'll create the perfect app that users love with Figma - collaborative tools, Protopie- ones on animation, and so much more.
DXB APPS will help businesses in Dubai and beyond elevate their app design. We have experience and expertise in using these emerging tools. Whether you're a startup or have a long-standing brand, we can bring your mobile vision to life.
FAQs
1. Which of the developmental tools is suitable for developing mobile apps?
This tool's usage is considered applicable for the design of mobile applications because it supports collaboration even in real-time mode and has an intuitive interface.
2. Do the design tools support a beginner?
Yes, with simple interfaces, tools like Marvel App and Figma are great for beginners.
3. Are the free mobile application design tools available?
Figma has a free version with all its design features, and Origami Studio is a free tool.