An essential stage in iOS application development is wireframing. It aids in giving development teams, designers, stakeholders, and everyone involved in the project a clear vision. An app wireframe is the foundation for developing a great design and a user-friendly app. Everything you need to know about app wireframes is detailed in this comprehensive article, including how to create one and what best practices to stick to.

By 2024, the global mobile app market is expected to be worth $693 billion, according to Statista.
How Does A Mobile App Wireframe Work?
A two-dimensional blueprint and visual guidance called an app wireframe represents a mobile application's backbone. The wireframe stage is early in the product life cycle before any development or design starts. This early phase of an app project aids in showcasing the functionality and appearance of the app.
Before the development team begins creating, wireframes should visually represent the many stages in the user journey to identify potential pain points. Your page elements, navigation screens, content, and primary goals should be included. Colors, stylized graphics, photos, logos, and other components of the mobile app design are not included in wireframes. They are merely initial designs that show the stated goal of the app.

Why Are Wireframes For Mobile Apps Important?
An essential step in the design of a mobile app development Abu Dhabi is creating an app wireframe. In more detail, let's examine the factors that make creating an app wireframe crucial.
App's Visual Blueprint
An idea is lovely, but a good idea is much better. However, even the best ideas are valuable with a clear goal and vision. It's impractical to explain your idea to a development team orally and expect them to produce what you desire. However, a wireframe simplifies communicating your concept to stakeholders, investors, and project teams.
Quicker Modifications
An app wireframe makes a complicated or frightening development process easier to understand. Organizing your project into manageable, smaller tasks will make succeeding much easier. Creating a wireframe takes a short time, which is a nice feature. It is considerably simpler to carry out iterations early in the development process, and you may keep improving upon these procedures.
Prevent Mistakes
The various screen functions should be laid out in your application's wireframe. It assists you in figuring out where specific app features belong and whether there is sufficient screen space for those capabilities. Here, errors are simple to correct. Correcting mistakes after development, however, is far more complex.
A well-designed wireframe is the foundation of a successful mobile.
Five Easy Steps to Wireframe a Mobile Application Dubai This Year
Developing a wireframe for app development Abu Dhabi is simple if you adhere to the detailed instructions provided below:
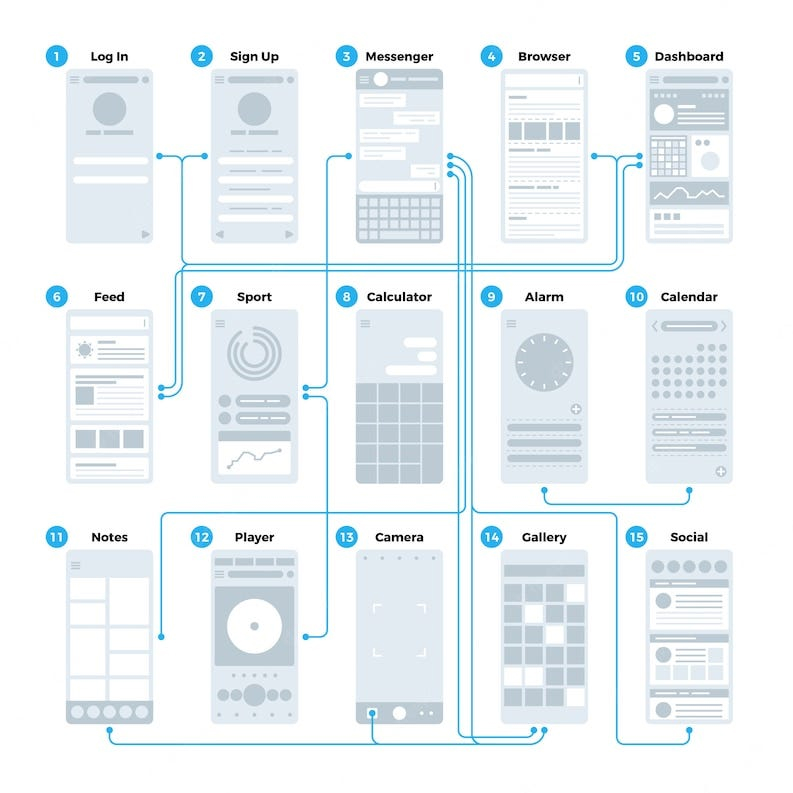
Lay Out the User Flow for the App
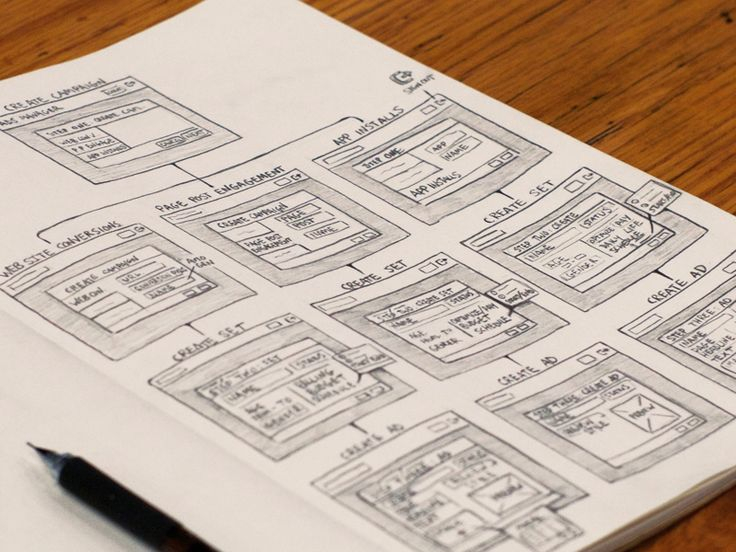
The foundation of wireframes for mobile applications is user flows. A user flow is a diagram illustrating the steps a user needs to take to accomplish a particular objective. Not all user flows are linear. Thus, your application may have multiple ways to achieve a task. Sketching your idea on paper is an excellent place to start when building a user flow. Eventually, an electronic version of the flow will allow you to advance this concept even further.
Recall that an app wireframe still needs to be completed with design components. Therefore, to highlight the flow, you can utilize straightforward rectangle boxes as picture placeholders with arrows.

Once the flow is represented, you can present your first ideas to other people. This lets you hear what other people and your team have to say. It compels you to design every screen to reach the final result in mind.
Arrange the Content of the Mobile App
You can now begin to consider the copy and content you'll utilize in the app as you have a clear idea of the wireframe design. What will show up on various smartphone screens? One efficient method for organizing your content is to use reusable content blocks or a basic spreadsheet. You can begin by detailing elements in your mobile frame, such as headers, photos, links, and other content.
Arrange the Content of the Mobile App
Mobile App Development Company Abu Dhabi can now begin to consider the copy and content you'll utilize in the app as you have a clear idea of the wireframe design. What will show up on various smartphone screens?
One efficient method for organizing your content is to use reusable content blocks or a basic spreadsheet. You can begin by detailing elements in your mobile frame, such as headers, photos, links, and other content.
Establish the Layout
Your important displays' visual hierarchy and interface components can then be established. In the end, this will establish the interface design. The layout of your app is the result of the first two processes that we have already completed. The material for the second step will be integrated with the first step's user flows.
Alternatively, you can use placeholders for the tab bar and simple forms instead of any real copy. However, you can remove screens with headers or at least some of the placeholder content. For instance, initially, the Lorem ipsum placeholder text may have been included in your home screen layout. You can now add the primary headers from your content list and remove the placeholder headers.

Make An In-Detail Wireframe
Comprehensive wireframes are more than just simple sketches or handwritten notes. They are frequently high-fidelity prototypes of your app's design, complete with pre-made screen layouts.
It's optional to provide photos, videos, or other media just yet; the digitised wireframes must incorporate the distance between buttons and content.
Combine the Design Components
Technically speaking, the wireframing technique does not include design components. In the development process, design is another step. However, given the close relationship between wireframing and design, it seems appropriate to begin considering it at this early stage.
If you need to improve your design, consult other designers for their opinions on various patterns and concepts. Depending on your objectives, you can still add some of the different design elements and the stages of the development of responsive design today.
Top Mobile App Wireframe Techniques You Must Know
For your wireframe app, keep the following advice and best practices in mind:
- To assist in visualising the idea, start working on your wireframe early in the development process.
- Consider the differences in screen sizes and mobile device types (iOS vs. Android, smartphone vs. tablet) while designing your wireframe.
- For inspiration, go to a UI kit and wireframe template for mobile design.
- Your mobile app wireframe has to prioritize the UI/UX flow.
- User flows ought to be consistent across platforms and devices (for instance, a user shouldn't have to relearn how to use an iOS app after switching to an Android one).
- Start with a simple sketch before producing a digital or high-definition version of the wireframe.
- Wait until the very end to add any actual content or design components.
Get High-Quality Web Development Services with DXB APPS
Leading web development company in Dubai, DXB APPS specializes in developing cutting-edge, user-focused web solutions. DXB APPS provides advanced web development services customized to each client's needs.
When creating mobile apps, a wireframe equals a thousand lines of code.
Finally
One of the first things you should do before developing an app idea is to create a wireframe for a mobile application development. You can make a wireframe independently by following the instructions in this guide.
FAQs
What comes next in the wireframing process?
The next, more detailed version of the wireframe outline is called a mockup. A mockup is a static wireframe with additional stylistic and visual UI aspects added to give a realistic representation of the final page or application's appearance.
What components should a wireframe for a mobile application contain?
The navigation structure, screen layouts, interactive elements (buttons, forms, etc.), content placement, and information hierarchy are all crucial components of a mobile app wireframe.
Who creates the wireframe?
UX designers employ wireframing the most frequently.
Are wireframes colored?
Keep things simple; the pictures are not meant to represent visual design. Avoid using colors.